Timeline
Xerox Star. Time: Between 1981 and 1982

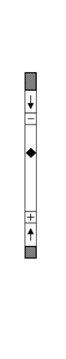
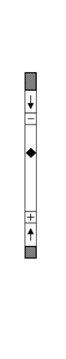
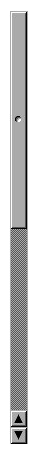
+ and – buttons allowed for scrolling by pages. And scroll arrows pointed inwards in the direction the content would move based on user studies. The thumb was a fixed size diamond.
A scrollbar is an interaction technique in which continuous text, pictures, or any other content can be scrolled in four directions (up, down, left, or right) on a computer display, window, or viewport.
More Information

+ and – buttons allowed for scrolling by pages. And scroll arrows pointed inwards in the direction the content would move based on user studies. The thumb was a fixed size diamond.

In 1983, the Apple Lisa had arrows pointing up and down, page buttons, and a fixed size thumb.

In 1984, the Macintosh had a light gray rectangle thumb. Arrows would scroll a single unit upon one click or auto repeat upon continuous press. Page buttons were removed. Upon pressing the thumb, dragging it would bring it to that particular point.

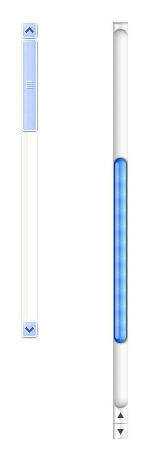
In 1989, NeXT moved the scrollbar back to the left side of the window. The thumb was proportionally sized with arrows together at the bottom of the bar.

In 2001, Mac OS X 10.0 used a proportional thumb and moved both arrow buttons to the bottom of the bar.

In 2007, the iPhone and iOS included a regular scrollbar in the web browser and other applications.Beisdes,a scrollbar of letters was provided to jump through content.
ALPHABET SCROLL
In 2011, Mac OS X 10.7 removed the buttons from the end of the bar and was designed to look more like the iOS scrollbar. Apple introduced “natural scrolling,”concept, which means that the screen moves in the same direction as the user’s fingers are moving when they use the two finger scroll gesture. For exmaple, if the user’s fingers move up the trackpad, the content on the page goes up.